先月より、当ブログを立ち上げる為に、ちょこちょこと無料で使用させて頂いています。
YouTubeやTikTok、Instagram、ブログ運営に欠かせなくなってきている便利サイト「Canva」。
もうね、機能が満載スギ!
それでも、便利なんで使ってみることをオススメするよん。無料プランでも商用利用可能(機能制限アリ)とのことなんで、すげぇ太っ腹です。そりゃぁ有料プランにすれば全機能が解放されてウハウハになりますが、腕と頭が追いつくかねぇ!
んで、当ブログのアイキャッチ画像はこちらのサイトで作成させて頂きました。ほんま便利っす。
Gmailのアカウントがあれば、なおヨシ!(笑
ログインが楽になりますよん。
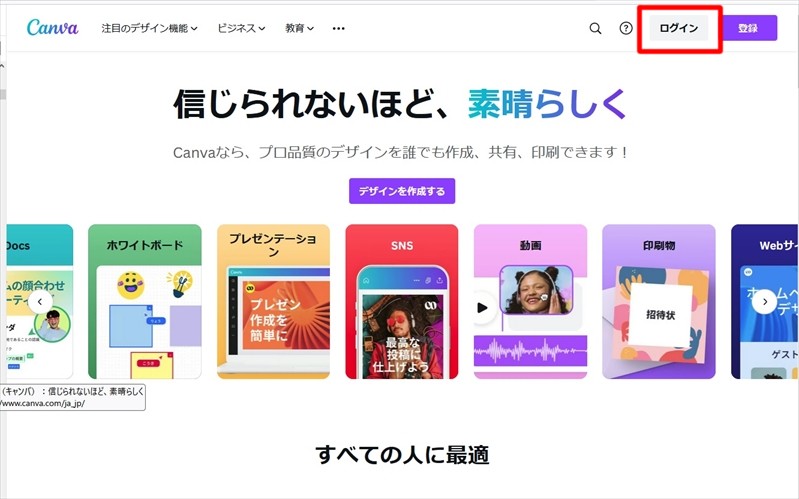
トップページからログイン

トップページにいったら、右上の赤枠のログインをクリック。

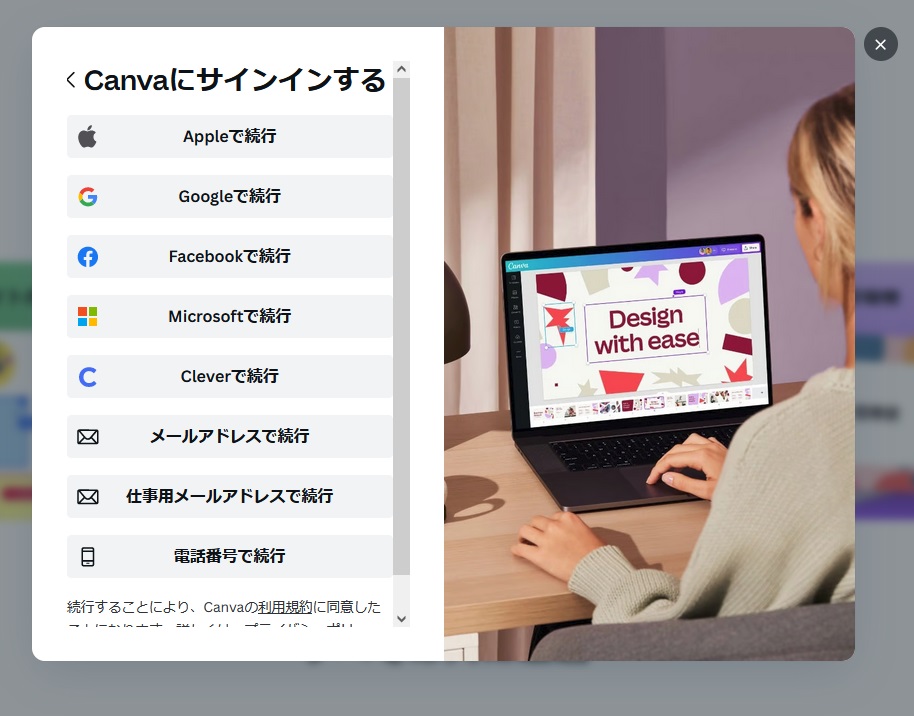
いろんなログイン方法が選択できますが、俺は、Google(Gmail)で往きます。便利だから。

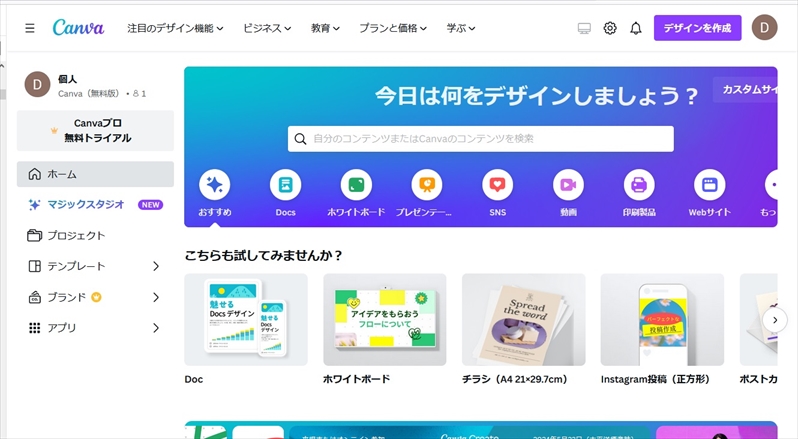
ここから、いろいろと作業が出来る画面になります。
もうね、ほんとイロイロと機能満載です。有料プランにすれば全機能が解放されるけど、無料プランでも出来ることが多いので、しばらくは無料プランですね。俺は。
有料プランにしても使いこなせるか、不安なので。
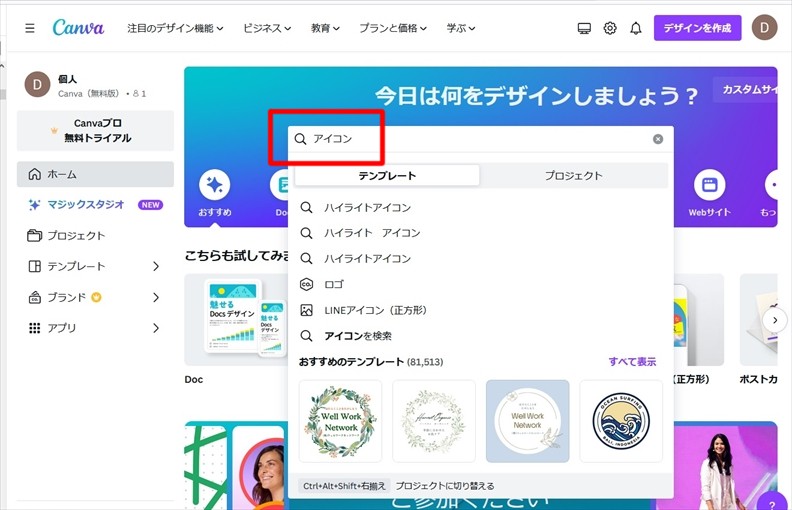
まずは、準備

赤枠の検索欄にアイコンと入力します。
すると、候補の検索結果が表示されますが、構わずEnterキーを押します。

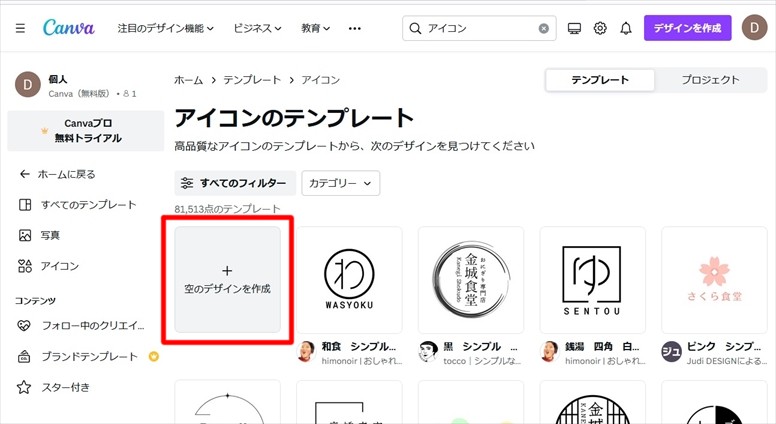
多数のテンプレートが表示されますが、今回は使用せずに赤枠の空のデザインを作成をクリック。
始めます

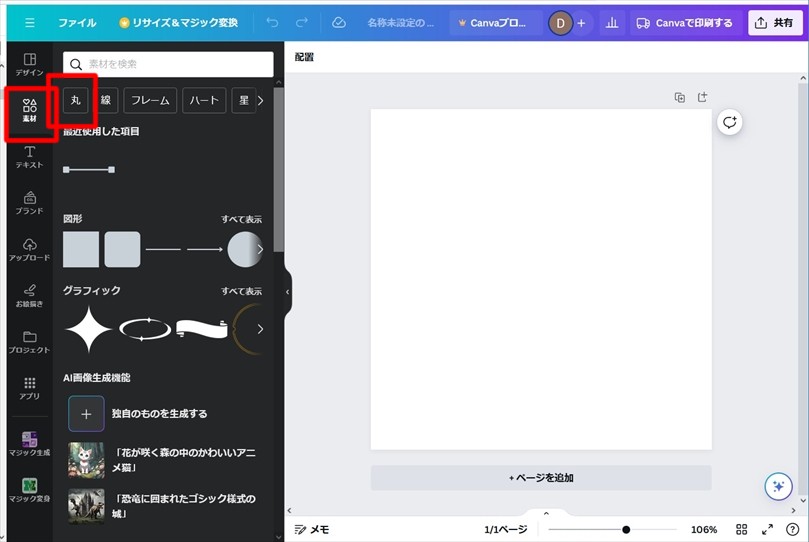
画面かわりましたらば、左サイドメニューより、素材をクリックし、丸をクリック。

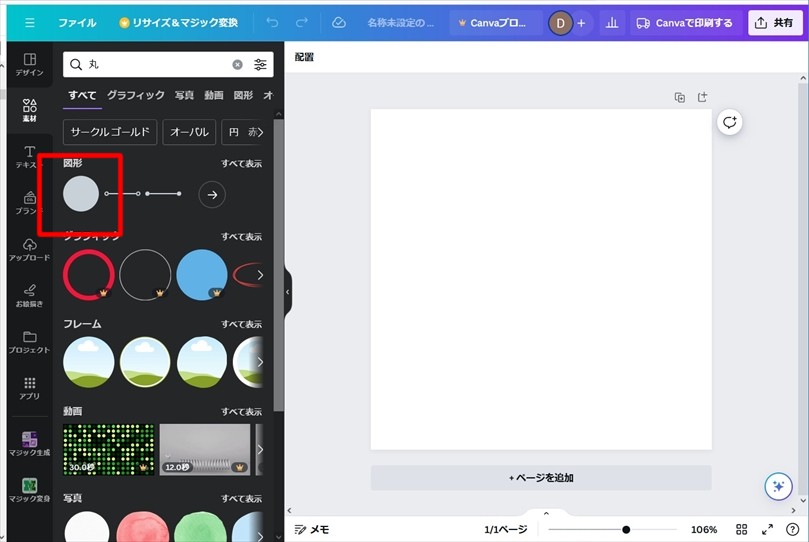
つぎに、赤丸枠の図形欄から丸をクリック。

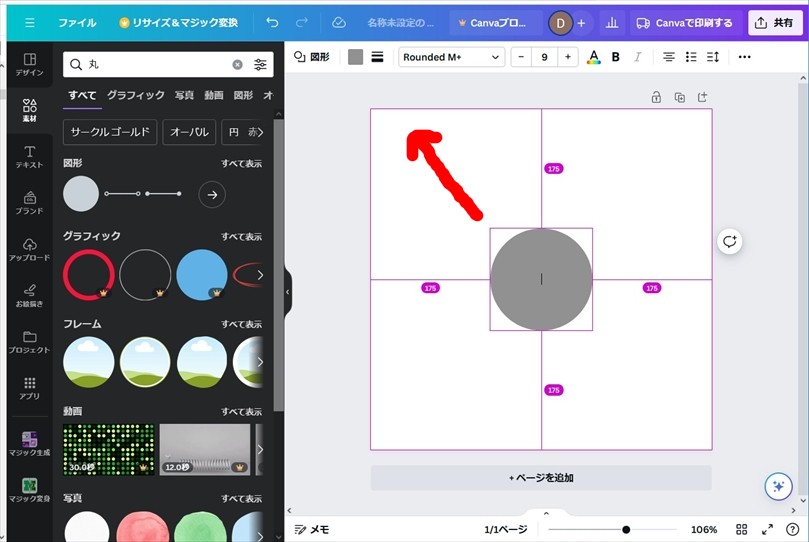
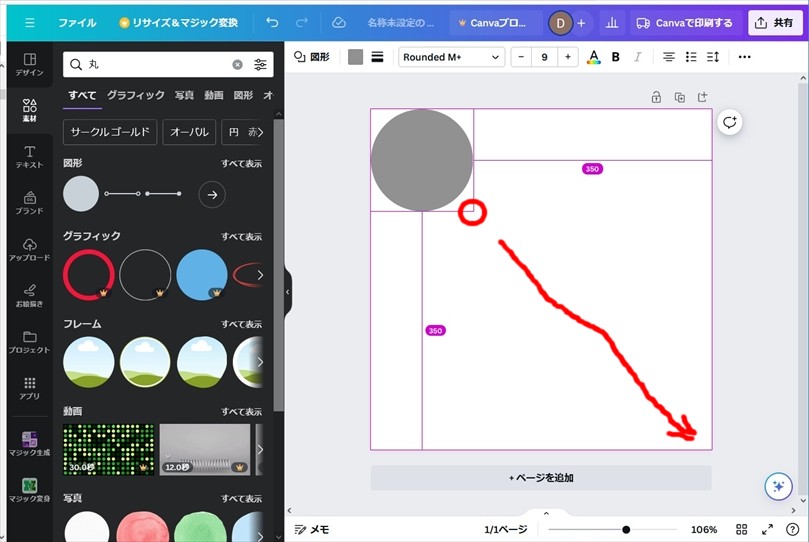
選択された丸がセットされるので、その丸を左上の角へ移動させます。

移動させたら、今度は、丸の角をクリックしたまま、右下の角まで引っ張ります。

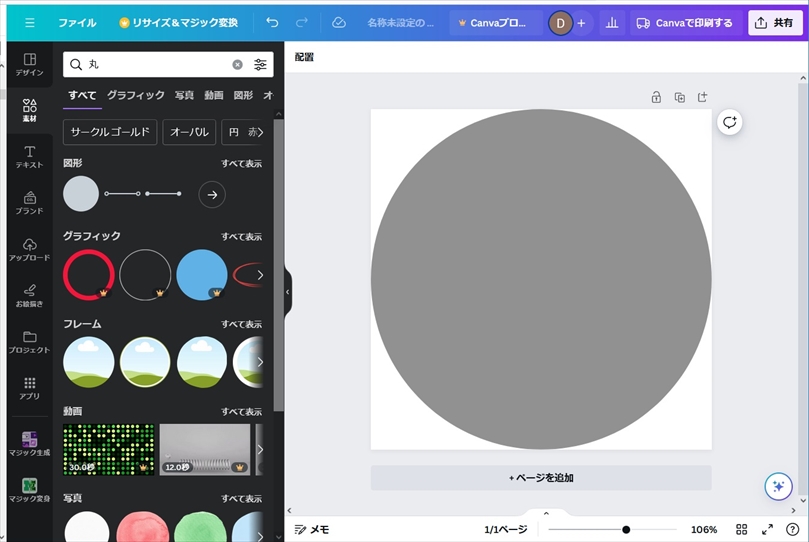
そうすると、このように大きな円が出来上がります。まぁ丸い図形でなくても良いですが、最近の傾向?として、丸の図形が良いと思われます。

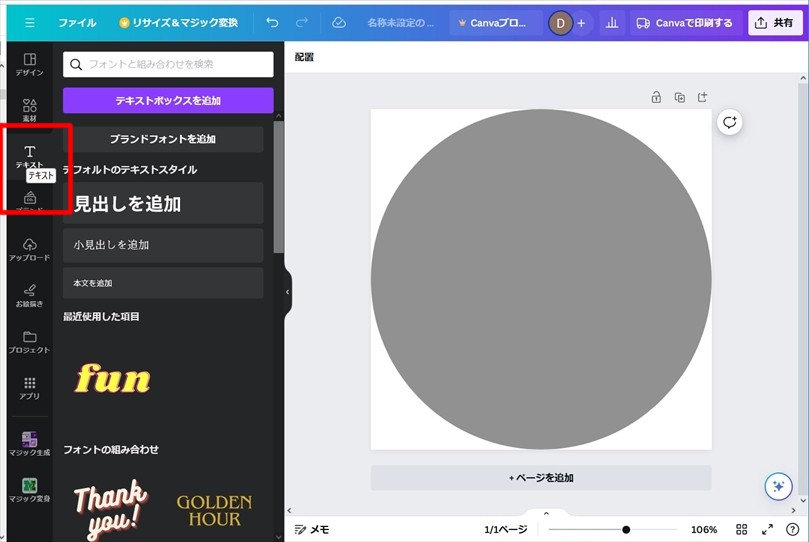
今回は、俺のブログ用アイコンを例に作成するので、左サイドメニューより赤枠のテキストをクリックし、テキストを書ける状態にします。
んで、みた通り、最近使用した項目の下にテキストパーツがすでにサンプルとして提供されているので、この中から好きなものを選んで、カッコイイ?アイコンを作成しいきます。

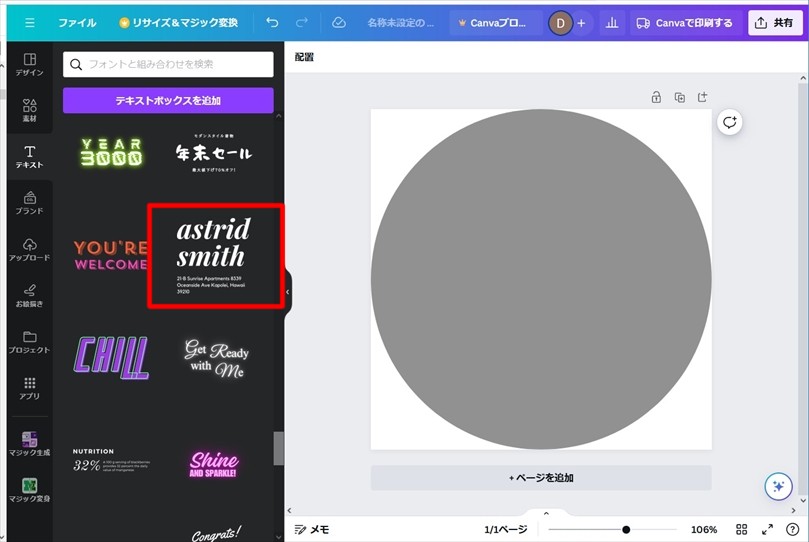
サンプルパターンのパーツ群を下方へスクロールさせ、使用したいパーツを選択。
今回は、コレ!(赤枠)

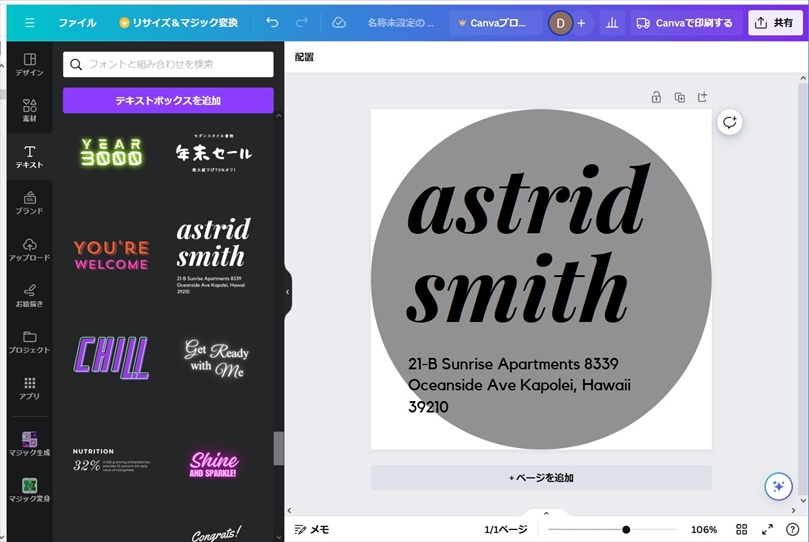
選択された、パーツが先ほどセットした丸の図形にセットされます。なお、今回は上の部分の大きなテキストのスタイルを使いたいと思います。astrid smithとなっている部分です。

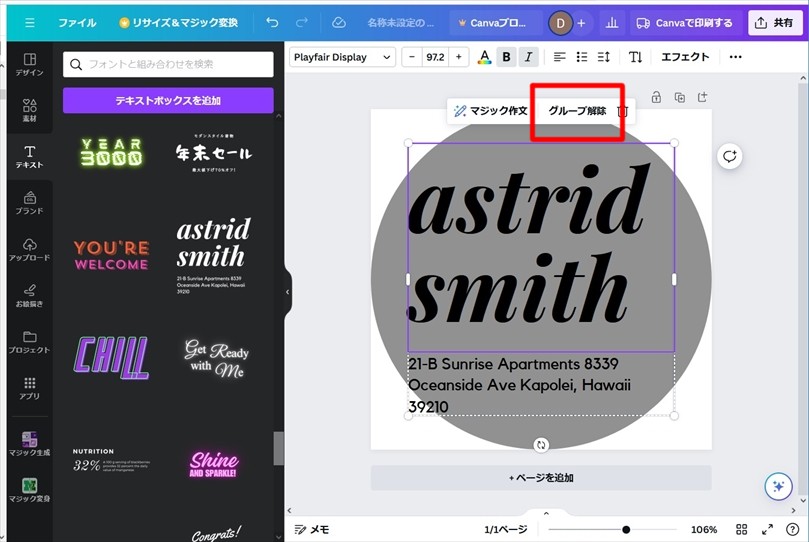
パーツの文字をクリックすると、赤枠のグループ解除が選択出来るようになるので、解除をクリックし、要らない文字を削除。

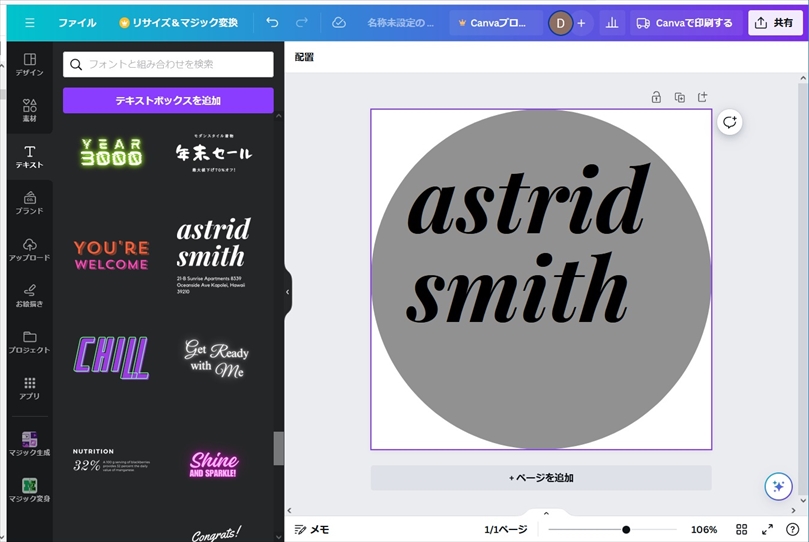
要らないパーツを削除するとこうなります。

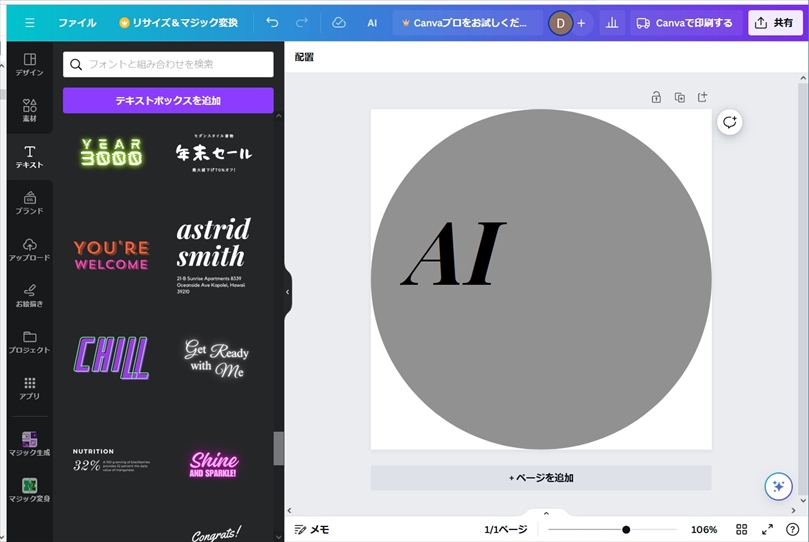
そして現在のテキスト文字「astrid smith」をAIと直します。この辺りは、作成者のイメージによるので、お好きな文字を入れるとエエです。

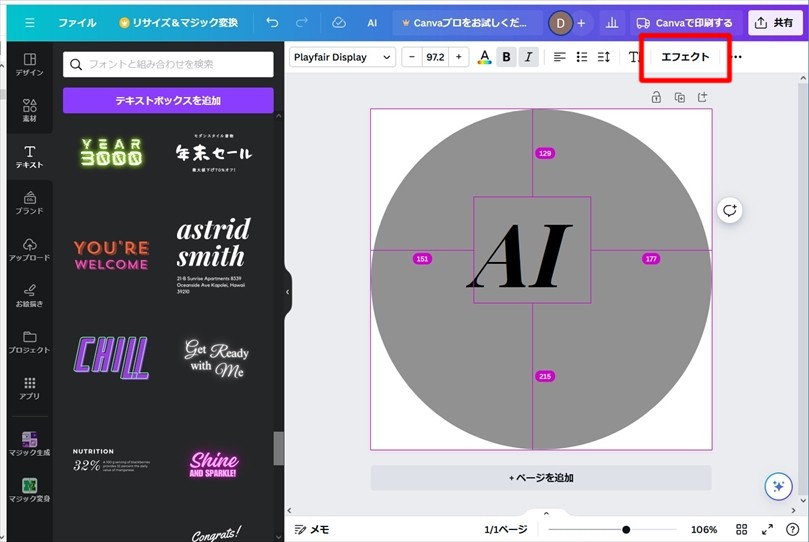
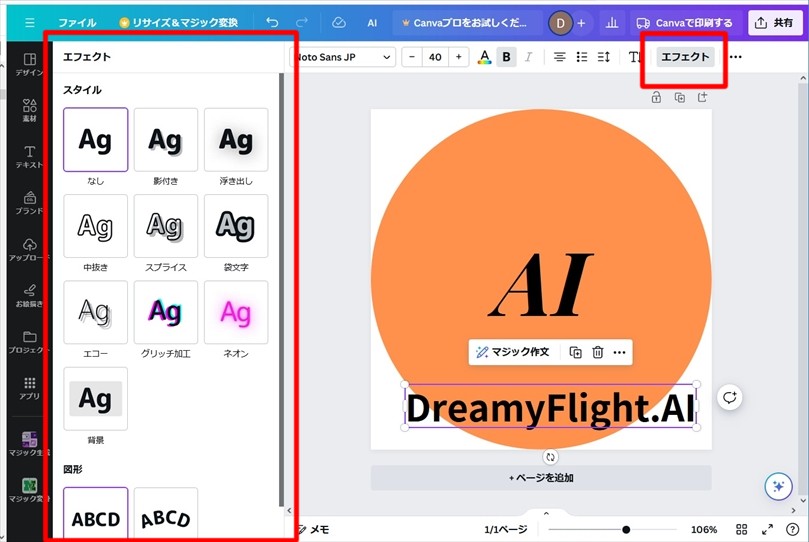
文字AIをクリックすると、右上の赤枠にエフェクトと表示されます。これをクリック。

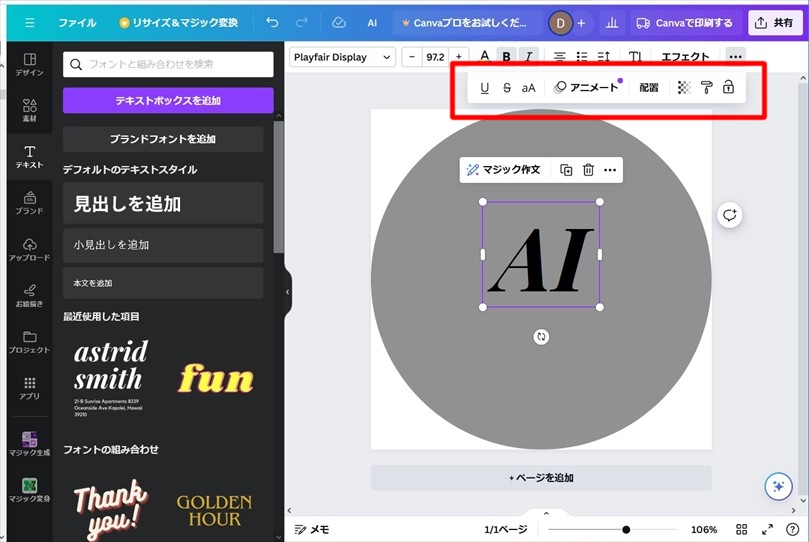
各種サブメニューが表示されますので、配置をクリック。

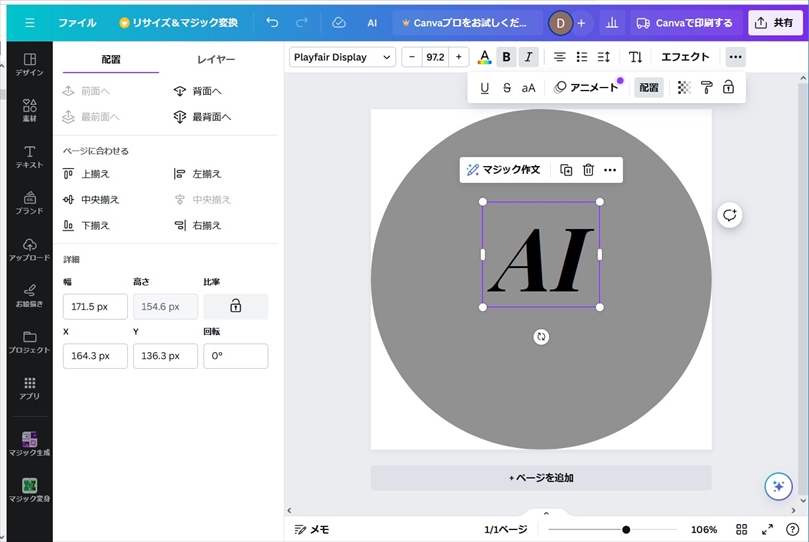
パーツの配置メニューが表示されるので、右側の真ん中くらいにある、中央揃え(横方向)中央揃え(縦方向)をそれぞれクリックすれば、AI文字のパーツが中央に配置されます。

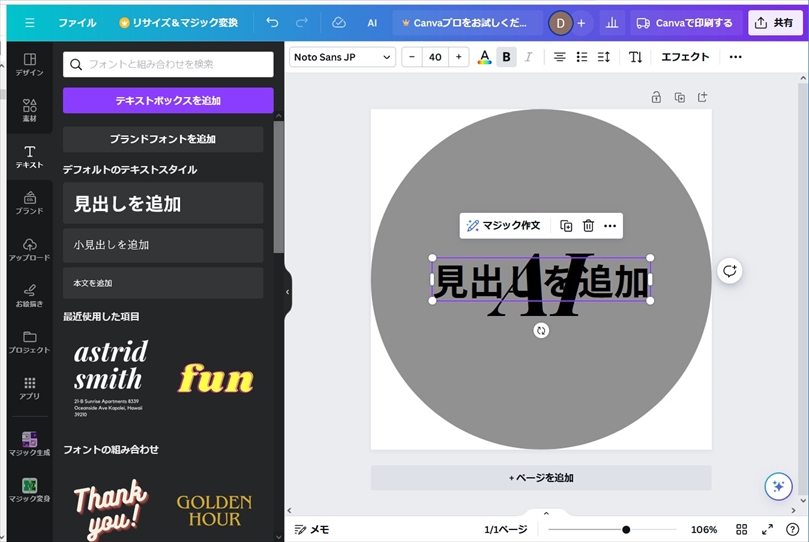
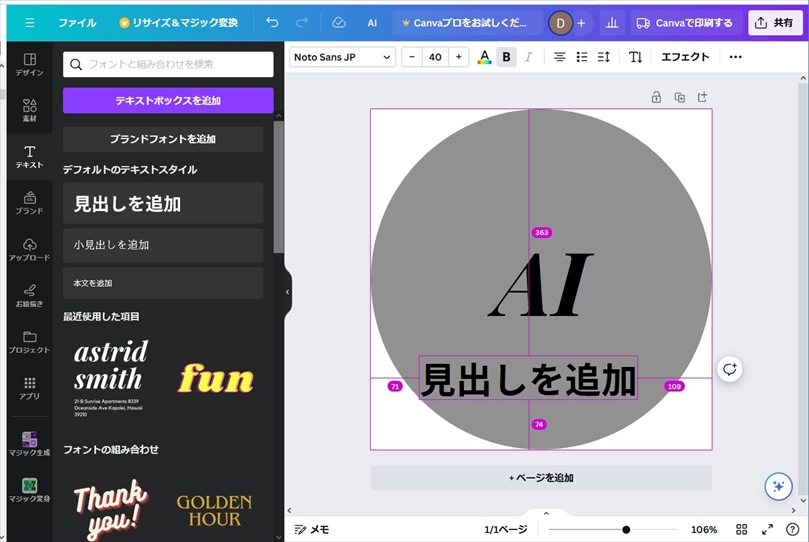
次に、左サイドメニューからテキストを選択。見出しを追加をクリック。

文字AIに被ってしまっているので、移動させます。今回は、とりあえず下方へ移動。

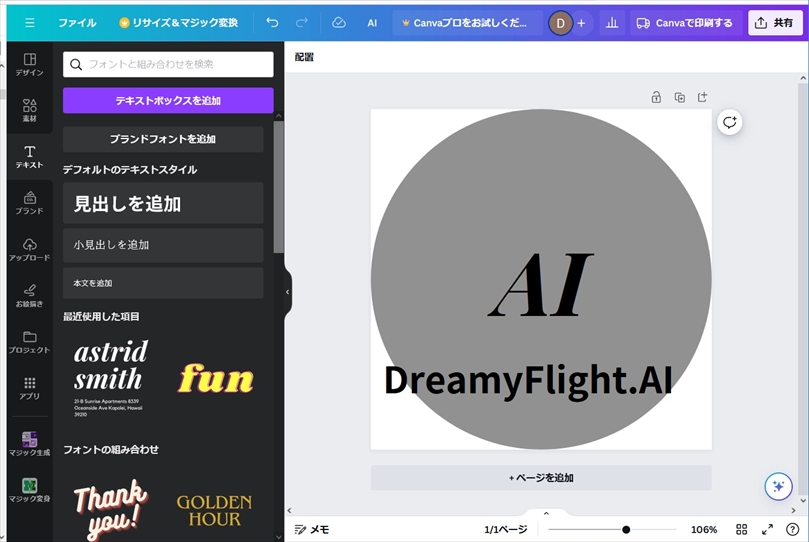
移動した文字パーツに表示させたい文字を入力。入力した文字は、自分の名前です。

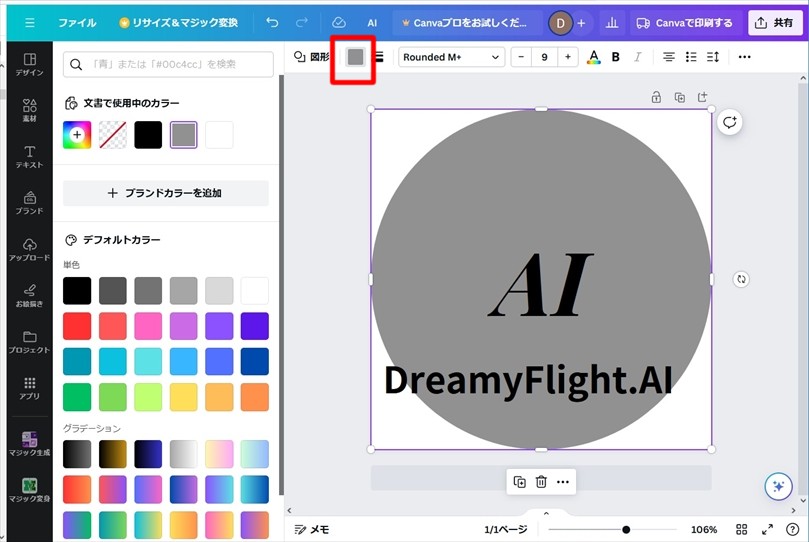
ここまで来たら、一度、各パーツに色や装飾を施したいと思う。まず、丸図形を選択し上部の赤枠をクリックすると、図形に対する色・カラーを選択できるようになります。

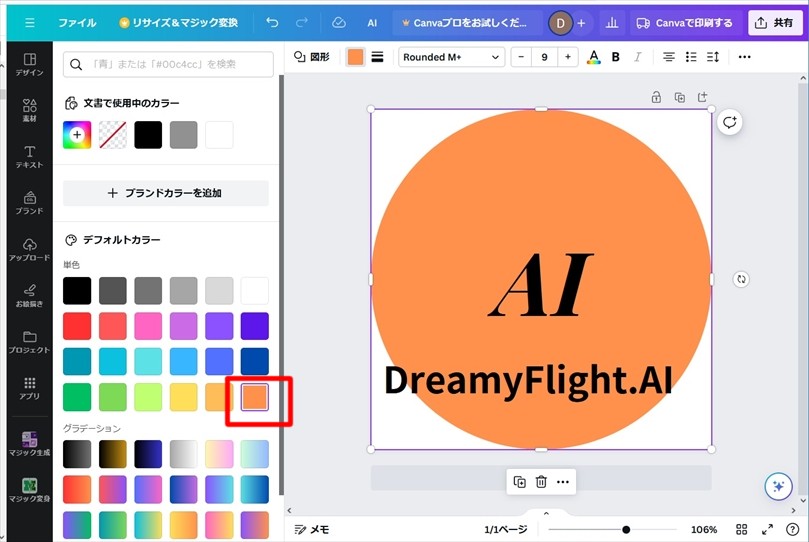
今回は、オレンジ?色を選択。
丸いっぱいに色を付けてくれます。やりようによっては、円周の数ミリ部分に色を付けることも出来るようです。説明がメンドーなんでココでは説明しません (笑

今度は、文字パーツDreamyFlight.AIを選択すると、右上上部のメニューに先ほどのエフェクトが選択できるようになります。これを選択すると、左の赤枠のようなサブメニューが選択出来るようになります。

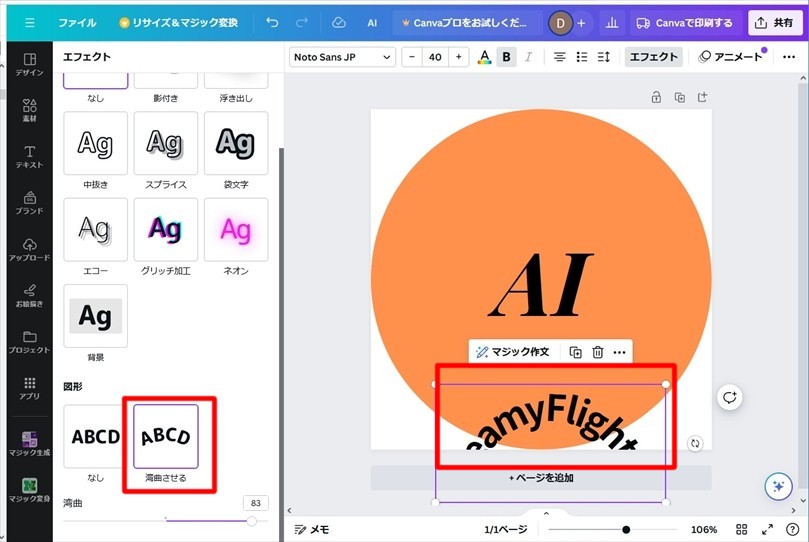
メニューの中から、湾曲させるを選択。選択した文字を円周に合わせいので。しかし、デフォでは今の文字位置だと逆方向に湾曲されてしまうので、直します。

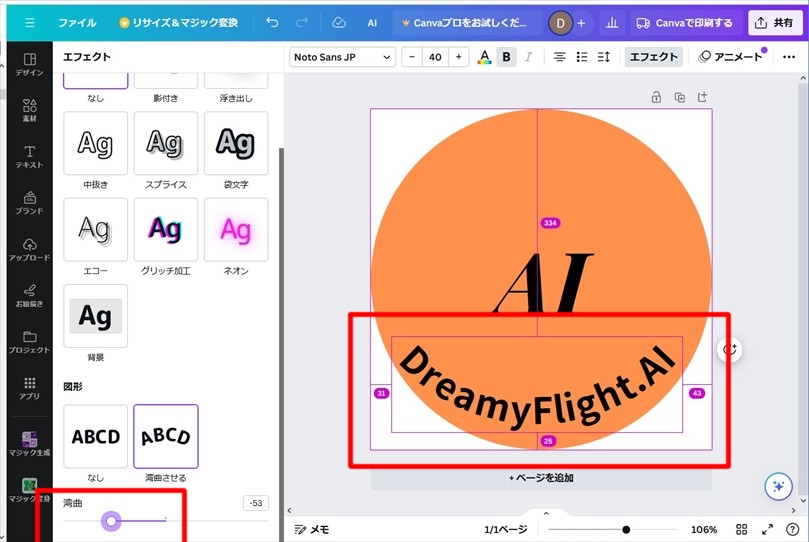
直すには、先ほど選択したメニュー内の歪曲させるを選択した下にある、バーを左方向へズラせばごらんのように逆に方向へ湾曲できます。これでイメージした形になりました。
あとは、各文字の色や装飾などを付け加えていけばOK。今回は割愛します。
アイコン画像をダウンロード

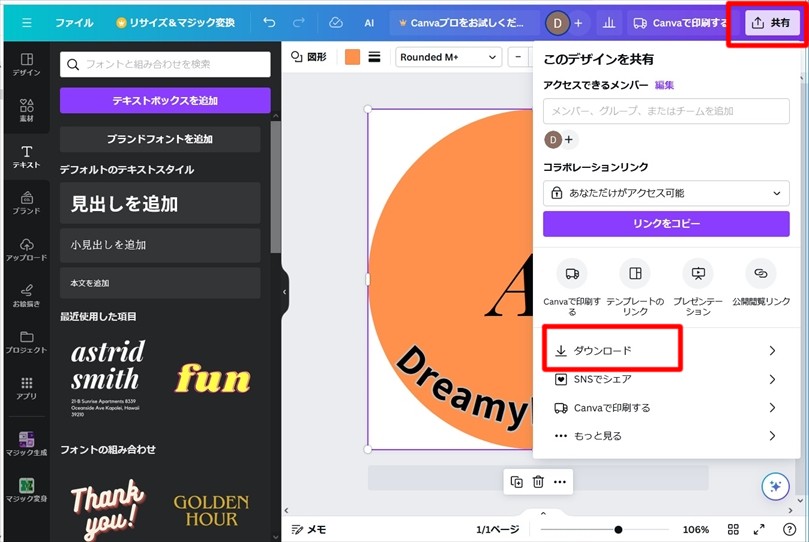
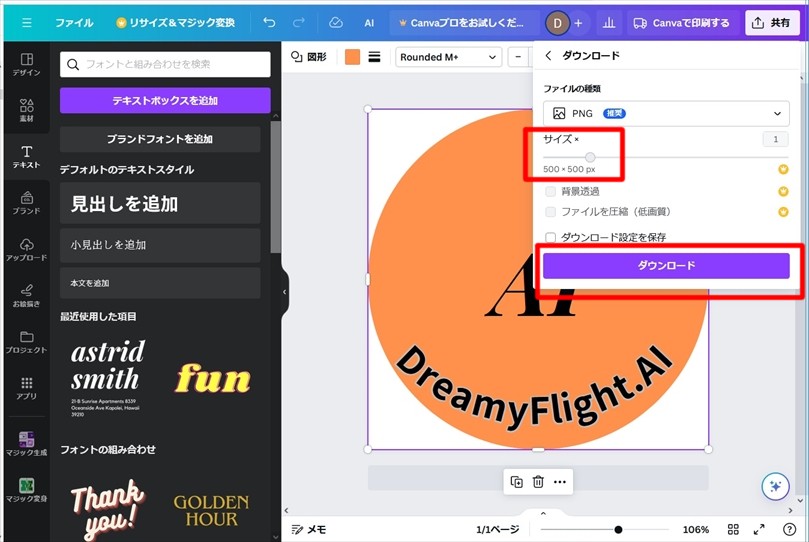
出来上がったアイコン画像をPCにダウンロードします。右上の赤枠にある共有をクリック。
すると、サブメニューが表示されますので、その中のダウンロードの文字をクリック。

選択すると、赤枠のダウンロードボタンが表示されるので、これをクリックすれば、ダウンロードが始まります。データ量は小さいのでサクッと終わります。
ここで、1つ制約があります。ダウンロード・ボタンの上にサイズが表示されているのですが、無料プランだとココが機能しません。表示されている500×500pxの画像サイズでダウンロードされます。
有料プランだとココが自由に設定できるようです。ちょっと残念です。
お疲れ様です。
結構長い説明になってしまい、申し訳ないです。ちょっと細かくなってしまいましたが、制作過程の説明は以上になります。
出来上がった画像データを使ってブログ、YouTube、TikTokのプロフィールアイコンなどに活用してみて下さい。



コメント